О задаче
Наше сотрудничество с фондом «Люди Маяки» началось с формирования красивого и функционального фирменного стиля, который позже мы адаптировали на сайт.
Кейс по фирменному стилю можно посмотреть здесь
Кейс по фирменному стилю можно посмотреть здесь
Требовалось разработать сайт, который сможет транслировать философию фонда, информировать пользователей о новых событиях и мероприятиях, служить основным инструментом сбора средств для подопечных. Причём техническая составляющая ресурса отвечающая за денежные переводы, должна работать без сбоев и задержек, со своевременной синхронизацией с базой данных.
Для глубокого погружения в задачу, мы провели полноценное интервью с основателем благотворительного фонда, выявив ключевые аспекты. Но перед этим, мы проанализировали сайты других НКО, подметив интерфейсные, стилистические и структурные решения. Это позволило уже на интервью составить костяк структуры будущего сайта, параллельно обсуждая функционал тех или иных функциональных блоков.
Ни для кого не секрет — когда заказчик активно участвует в проекте, делится своей экспертностью и опытом, тогда итоговый результат получается в разы эффективнее.
Для глубокого погружения в задачу, мы провели полноценное интервью с основателем благотворительного фонда, выявив ключевые аспекты. Но перед этим, мы проанализировали сайты других НКО, подметив интерфейсные, стилистические и структурные решения. Это позволило уже на интервью составить костяк структуры будущего сайта, параллельно обсуждая функционал тех или иных функциональных блоков.
Ни для кого не секрет — когда заказчик активно участвует в проекте, делится своей экспертностью и опытом, тогда итоговый результат получается в разы эффективнее.
Визуальная концепция
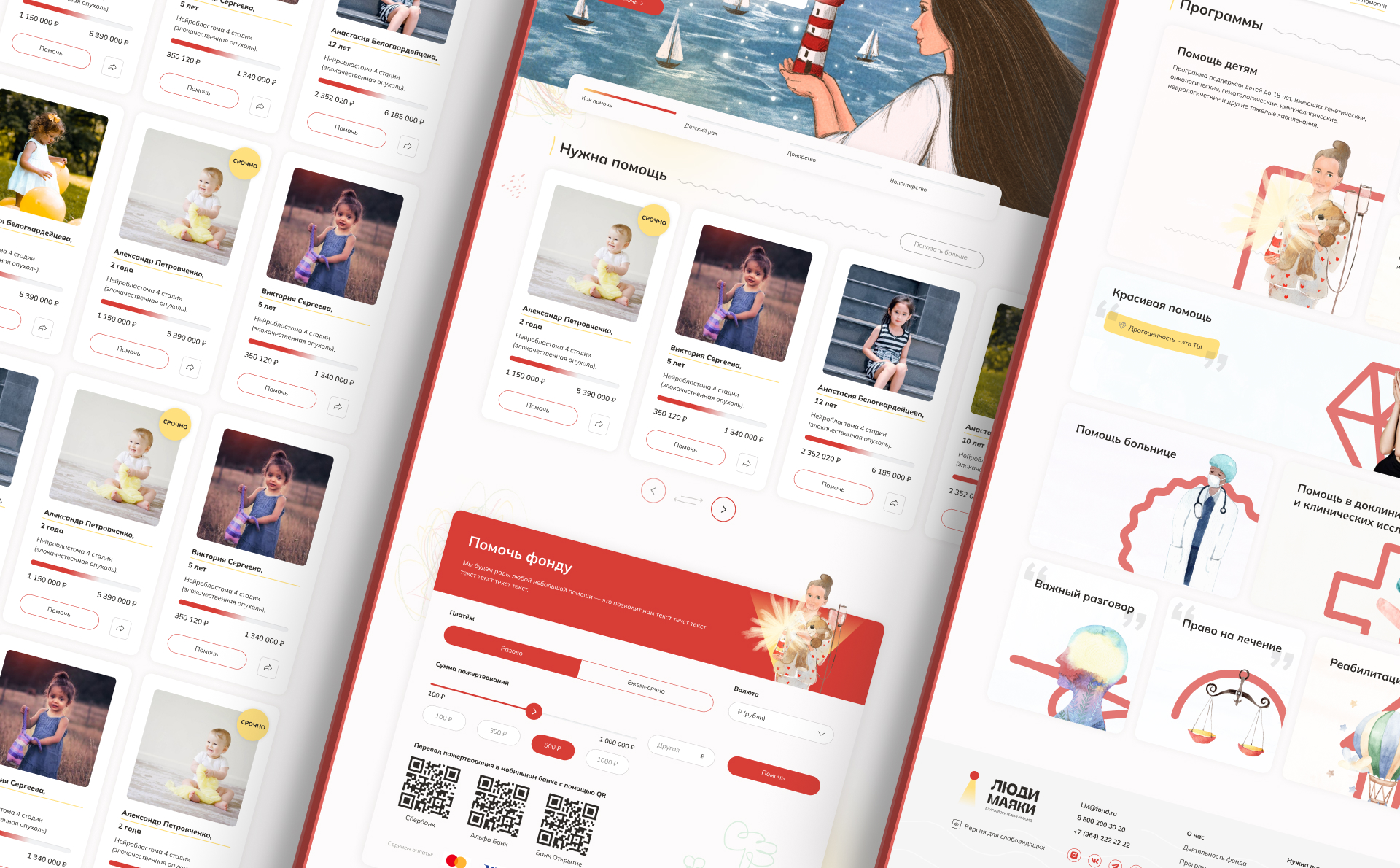
Мы учитывали, что пользователям на новом сайте фонда предстоит находиться значительное количество времени. К примеру, основной сценарий — знакомство с подопечным и перевод денежных средств, не предполагает быстрых скроллов от странице к странице. Это неторопливое повествование с формированием нужных эмоций у клиента с последующей пошаговой оплатой. Для всего этого необходим простой и легкий интерфейс, от которого не устанут глаза уже после первой минуты изучения.
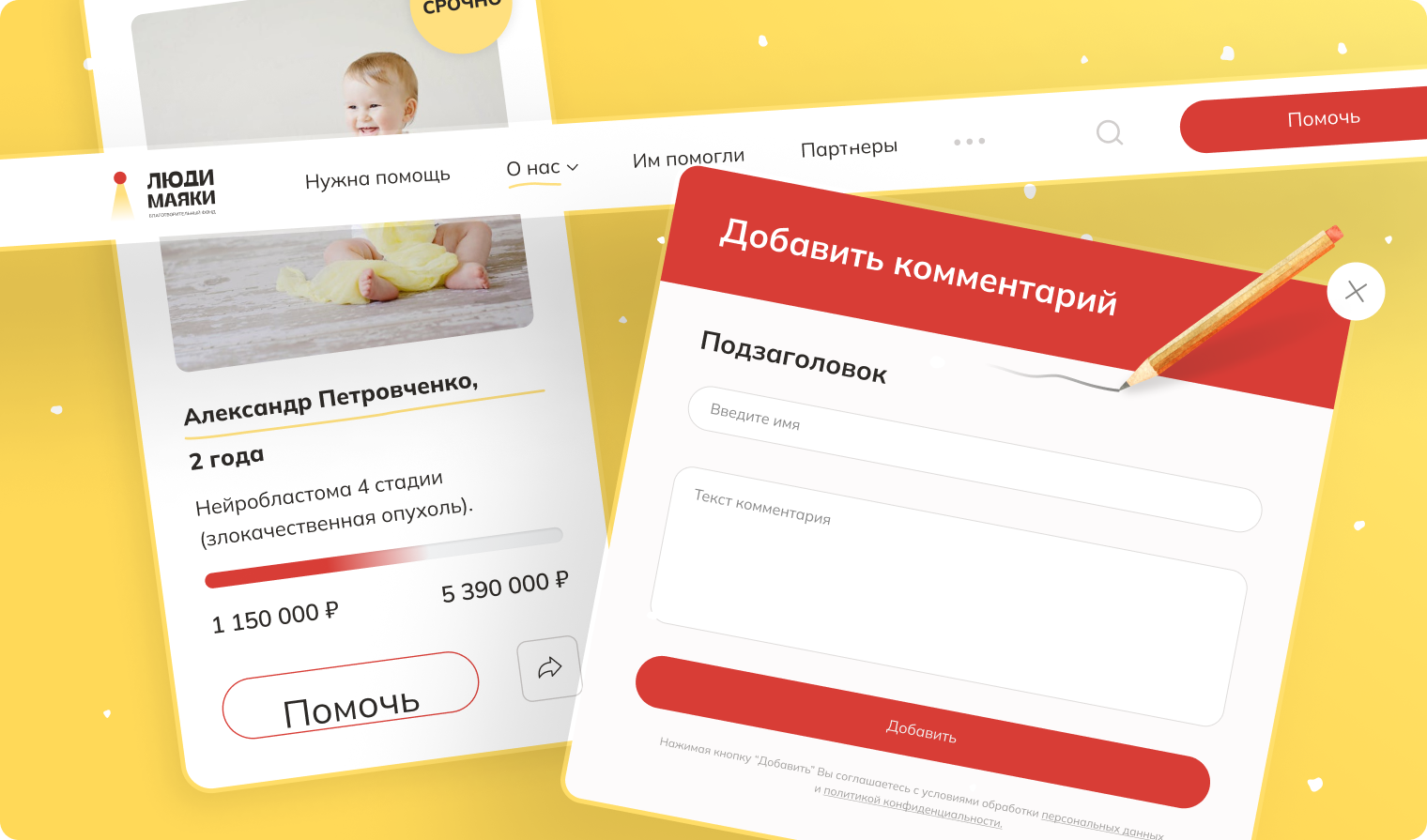
Для того чтобы сайт из «легкого» не превратился в «стерильный», мы разбавили блоки красочными иллюстрациями заказчика. Некоторые интерфейсные элементы адаптировали под рисунки, которые нарисовали сами дети.
Кстати, полоска заполнения суммы пожертвования выполнена также цветовым переходом, подыгрывая свету от маяка в логотипе.
Для того чтобы сайт из «легкого» не превратился в «стерильный», мы разбавили блоки красочными иллюстрациями заказчика. Некоторые интерфейсные элементы адаптировали под рисунки, которые нарисовали сами дети.
Кстати, полоска заполнения суммы пожертвования выполнена также цветовым переходом, подыгрывая свету от маяка в логотипе.
Анимации
Никогда не забываем о проработке небольших деталей. Приятные микро анимации интерфейсных элементов гармонично вплелись в сайт. В каждую заключена основная идея со светом маяка.
Функционал
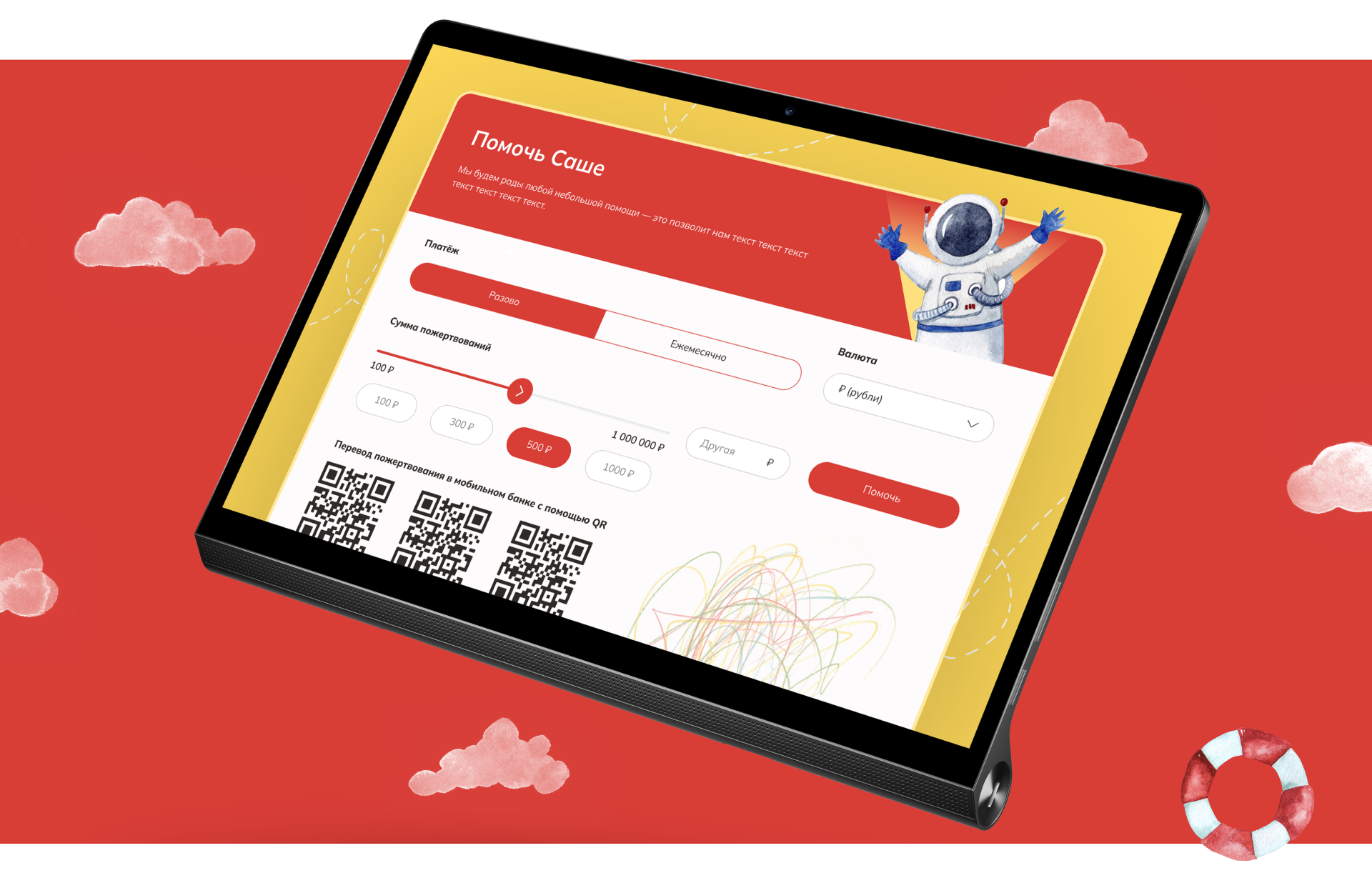
В конце каждой страницы с подопечным фонда располагается простая форма для пожертвований, в которой можно выбрать частоту платежей и их размер. Здесь мы учли привычные пользователям интерфейсные паттерны использования похожих платежных форм на сайтах банков, и поэтому разместили вариации способов внесения денежных сумм.
По просьбе заказчика, мы предусмотрели возможность размещать в платежной форме индивидуальные иллюстрации для каждого подопечного из административной панели управления сайтом. Если, к примеру, ребенок мечтает стать космонавтом, то текстовый рассказ на странице с его историей можно разбавить тематическими рисунками. Такое простое решение дополнительно погружает пользователей в историю каждого подопечного.
По просьбе заказчика, мы предусмотрели возможность размещать в платежной форме индивидуальные иллюстрации для каждого подопечного из административной панели управления сайтом. Если, к примеру, ребенок мечтает стать космонавтом, то текстовый рассказ на странице с его историей можно разбавить тематическими рисунками. Такое простое решение дополнительно погружает пользователей в историю каждого подопечного.
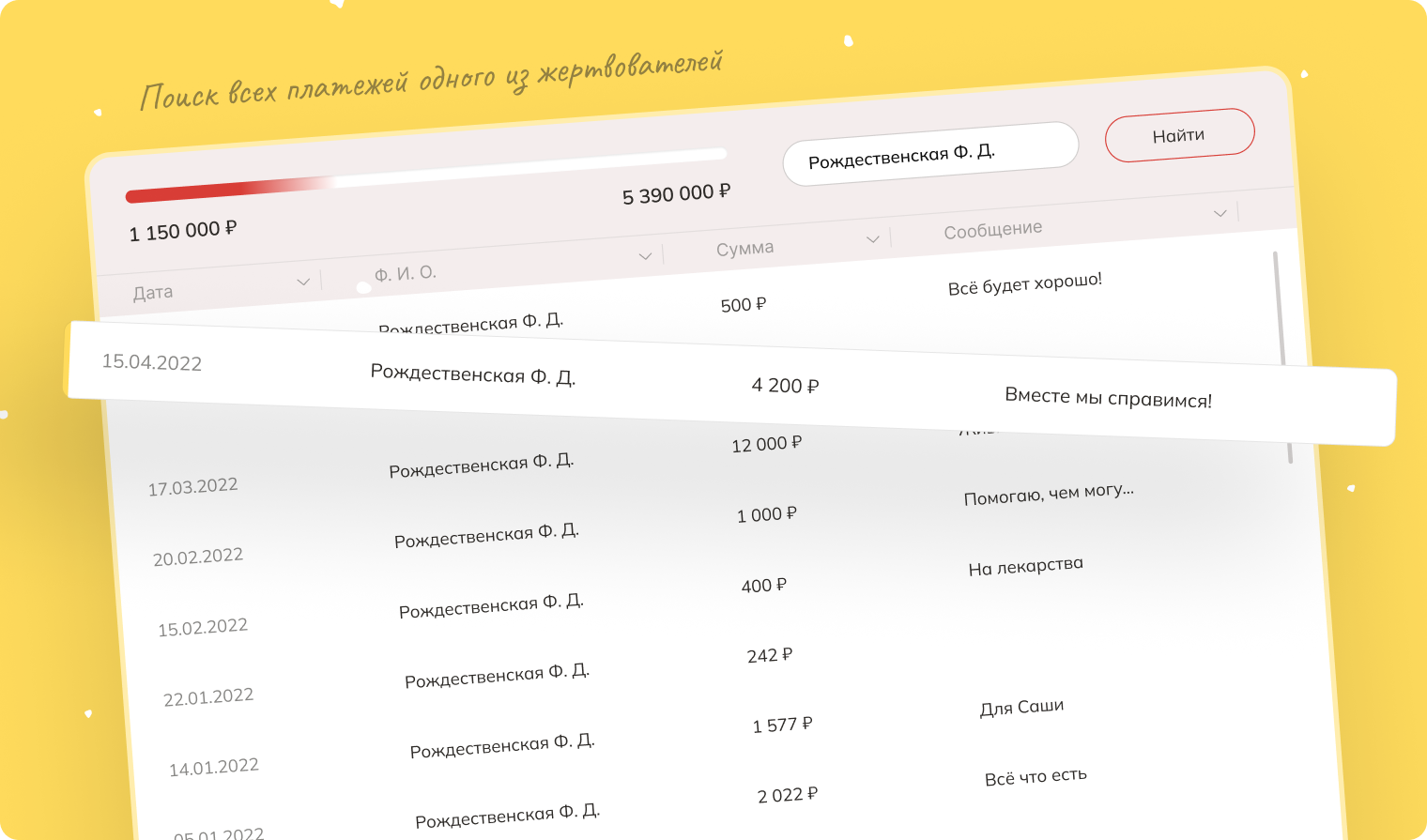
Ниже под формой отображается каждое пожертвование с небольшим текстовым пожеланием. Изначально был предусмотрен функционал фильтрации, сортировки и поиска для платежной информации.
Помимо платежного функционала, на сайте присутствуют страницы с новостями, партнерами, попечителями, информацией о фонде и т.д.
Адаптивность
Особое внимание мы уделили мобильной версии сайта, так как внушительный процент целевой аудитории заходят на ресурс со смартфонов.
Если вам нужна помощь опытной команды разработки для усовершенствования или доработки ваших ресурсов, оставляйте заявку на нашем сайте artway.digital
А пока вы можете ознакомиться с кейсом по фирменному стилю посмотреть здесь
А пока вы можете ознакомиться с кейсом по фирменному стилю посмотреть здесь
Есть проект?